In today’s digital world, user experience (UX) is paramount. The effectiveness of a website is no longer judged solely by its content but by how easy and enjoyable it is for users to navigate and interact with it. Good UX design ensures that users have a positive experience, which can lead to increased engagement, higher conversion rates, and improved customer satisfaction. This blog post explores some of the fundamental principles of UX web design that every designer should keep in mind.
1. Understand Your Users
The foundation of great UX design is a deep understanding of your users—their needs, behaviors, motivations, and pain points. This understanding is usually derived from thorough user research, including surveys, interviews, and usability testing. When designing a website, always ask yourself: Who are my users? What are they looking for? How can I make their experience better? A design that is tailored to the needs and expectations of its users is more likely to succeed.
2. Simplicity and Clarity
Simplicity is key in UX design. Users should be able to easily understand the purpose of a website and navigate through it without feeling overwhelmed. Avoid clutter by limiting the number of elements on each page and ensuring that the content is concise and clear. Use whitespace effectively to create a clean and organized layout. Remember, a simple design does not mean a boring design; it means a design where every element has a purpose.
3. Consistency is Key
Consistency in design creates familiarity and trust. Ensure that your website’s layout, color scheme, fonts, and button styles are consistent across all pages. Consistent design elements help users understand how the website works without having to learn new rules on each page. For instance, if a button style is used for a primary action on one page, it should have the same style on all other pages.
4. Responsive Design
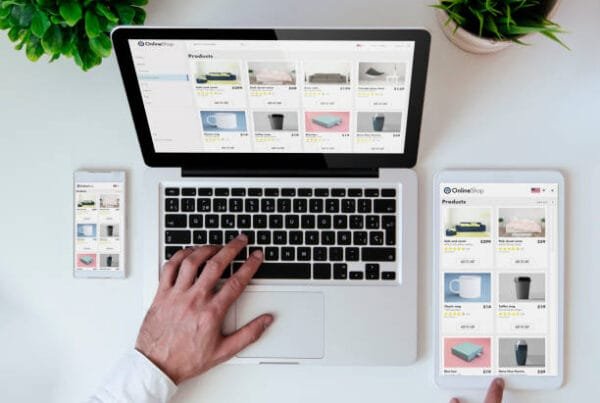
With the increasing use of mobile devices, responsive design is no longer optional. A responsive website automatically adjusts its layout and elements to fit the screen size of the device it’s being viewed on, whether it’s a desktop, tablet, or smartphone. This ensures that users have a seamless experience regardless of how they access the website. A mobile-friendly design is crucial for accessibility and for achieving higher search engine rankings.
5. Prioritize Speed and Performance
A fast-loading website is critical to a positive user experience. Studies show that users are likely to abandon a site if it takes longer than a few seconds to load. Optimize your website’s performance by compressing images, minimizing the use of heavy scripts, and leveraging browser caching. Regularly test your site’s speed to ensure it meets the industry standards.
6. Effective Use of Visual Hierarchy
Visual hierarchy is about arranging elements in a way that reflects their importance. By using different sizes, colors, and placements, you can guide users’ attention to the most important parts of the page. For example, headlines should be more prominent than body text, and call-to-action buttons should stand out with a contrasting color. Proper use of visual hierarchy helps users navigate the website and understand the content more easily.
7. Intuitive Navigation
Navigation is one of the most critical aspects of UX design. It should be simple, intuitive, and easily accessible. A well-structured navigation system helps users find what they’re looking for without any hassle. Consider using familiar navigation patterns, such as top navigation bars, dropdown menus, and breadcrumb trails. Ensure that each navigation element is clearly labeled and logically grouped.
8. Accessibility for All Users
Accessibility is an essential part of UX design. Your website should be usable by everyone, including people with disabilities. This means following the Web Content Accessibility Guidelines (WCAG) to ensure that your website is accessible to users with visual, auditory, or cognitive impairments. Use descriptive alt text for images, provide keyboard navigation, ensure sufficient color contrast, and make sure that all interactive elements are accessible.
9. Provide Feedback and Error Handling
Users need feedback to understand whether their actions have been successful or if there is an error. Whether it’s a button click, a form submission, or a page load, provide immediate feedback to inform the user of the result of their action. In cases where errors occur, such as incorrect form inputs, provide clear and constructive error messages that help users understand what went wrong and how to fix it.
10. Test and Iterate
UX design is an ongoing process. After launching a website, it’s crucial to continuously test and gather feedback from users. Use tools like A/B testing, heatmaps, and user session recordings to understand how users interact with your website. Regularly update and improve the design based on these insights to ensure it continues to meet user needs and expectations.